Case Study
InStereo
InStereo is a cloud storage and music player app focused on bringing artists, creators, and listeners together in collaborative environments.

Design Roles
UX Research, Visual Design, Branding
Tools
Pen and paper, Figma, Usability Hub, paint.net
Deliverables
User surveys, competitive analysis, personas, user stories and flows, branding and style guide, wireframes, prototypes, user testing
Problem
How would a new company approach cloud sharing from the music side of things? SoundCloud already exists and is doing great, so what grounds have gone yet-uncovered that can be explored more fully without trying to compete directly with them? What spaces exist for a second music-focused cloud sharing app?
Solution
The solution was InStereo, a cloud storage service that combined all of the tools that musicians and creators looked for, focusing on the collaboration that respondents in the survey indicated a serious desire for as well as the ability to explore a wide variety of music through a random music function. By offering a free option as well as centering the cheapest option and highlighting it, multiple usability test respondents admitted that they felt that it was friendly rather than predatory and that they were more likely to consider a paid option when presented with the data in that manner.
Discovery & Strategy
The first step was trying to look at competitors and see what they had on offer, and where InStereo could potentially carve out its own niche. Specifically, I selected SoundCloud, Google Drive, and Notion.so. I performed a SWOT analysis of all three and found a couple of key opportunities.
- • SoundCloud as a platform does not commit to collaboration between its users
- • Notion.so is a good way to aggregate content in dedicated workspaces, but has limited editing capability
- • Google Drive is inflexible and while it has a broad appeal, more dedicated products can offer better specific alternatives

Strengths
- • Name recognition
- • Breadth of files uploadable
- • Best pricing options
- • Strongest free option
Weaknesses
- • Relatively inflexible - supports its basic ideas and uploaded files but otherwise no real ability to design custom or interactive things like to-do lists
- • Collaborative offering is not particularly great
Opportunities
- • Could aim for more workspace-style design, opening up many options and enabling much more in-depth collaborative space
- • Increase interactive/editing capabilities to more file types
Threats
- • Better free offering or pricing option for space/content
- • Gaps in file/offering coverage that allow for a different product that better meets the needs of specific markets

Strengths
- • Collaborative workspace in forefront
- • Ability to save pages/resources quickly for later
- • Mobile access for collaboration
- • Clean, easy design
Weaknesses
- • Young, not much market penetration
- • Broad usability cases means broad appeal but perhaps not a lot of staying power
- • Very limited file type support
Opportunities
- • Emphasize collaborative nature of app, find ways to expand focusing on that
- • Determine ways to break into more specific fields, including PDF/file editing beyond general notepad/spreadsheet
- • Expand file type selection
Threats
- • Other companies like Google can steal their thunder by applying the workspace design to their own products
- • As a result of their relative newness, easy to be pushed out of market

Strengths
- • Relevant content
- • Easily accessible
- • Culturally prevalent
- • Varied content
- • Multi-platform publishing
Weaknesses
- • Multiplatform publishing can lead to diluted focus on primary platform
- • Copy emphasizes “getting big first” on SoundCloud, but no real discussion of retaining talent on platform
- • Content not clearly displayed on landing page
- • Podcasts not given real position on landing page
Opportunities
- • Capitalize on social media awareness
- • Integrate Patreon awareness/support for creators
- • Find more ways to push collaborative efforts between creators
Threats
- • Spotify could close in on it if Spotify pushed to bring more new creators onto the program
- • More podcast-oriented service could potentially uproot SoundCloud for up-and-coming podcasts given lack of pushed content
Next was determining exactly what users were looking for in terms of cloud sharing, and whether there was even room for it or whether users were tired of migrating from service to service. Surveys were deployed to discover what options existed.
What was discovered was that a lot of independent musicians and local bands were spread over so many different services for storage, communication, collaboration, et cetera, while many music creators simply found it hard to find truly new music experiences with the prevalence of algorithmic experiences.
What cloud storage service do you use primarily for music?
86%
Use music services to look for new experiences at least once a week
72%
View exposure to new music and sounds as highly important
User Personas
I did a series of follow-up interviews and from these created three user profiles, one for a musician, one for a creator, and one for a listener to encompass each of the three main types of users on this potential platform.

Motivations
- Ray wants to experience a huge variety of different kinds of music. He currently uses cloud storage and music apps to find artists he hears songs of and store them away for later, but he’d like for the whole process to be more streamlined.
Goals
- • Wants the ability to explore music catalogues quickly and intuitively
- • Wants to be able to save music with easy access across any device
Frustrations
- • Lack of a clean interface for keeping track of artists he discovers

Motivations
- Jee wants a better workspace, rather than needing to keep everything separate. She has storage to demo, but no real easy way to work with other artists. She also wants to see community events to help push collaboration and develop new artists and music.
Goals
- • Wants version control on music
- • Wants more of an all-in-one workspace, able to access music program file types
Frustrations
- • Algorithms limit exposure to new music

Motivations
- Brandon wants to expand his style and skill set. He likes jam sessions with his band and wants to find a way to expand his network of musician friends so that he can work with different people and different styles.
Goals
- • Wants a solid recommendation engine to explore different genres
- • Wants an easy way to interact with and play with different musicians
Frustrations
- • Difficulty browsing through performances of same pieces
Stories, Flows & Architecture
Next, I modeled user stories and user flows based on those profiles and the survey responses. These stories and flows were primarily concerned with the musical and file storage/sharing aspects of the site, including as high priority flows the ability to access PDFs, upload music to the cloud, and the ability to discover new music on the site.
| Role | Task | Importance |
|---|---|---|
| As a new user | I want to create an account | High |
| As a new user | I want to upload music files to my account | High |
| As a composer/mixer | I want to have access to scores/PDFs | High |
| As a musician/performer | I want to have access to collaborative project files | High |
| As a general user | I want to have access to recommendations | High |
| As a general user | I want to save tracks I like | Medium |
| As a general user | I want to have a true 'random song' option | Medium |
| As a general user | I want to share songs I like | Medium |
| As a composer/mixer | I want to have my scores available for review | Medium |
| As a musician/performer | I want to record a sample that others can use | Medium |
| As a general user | I want to have version control over my files | Medium |
| As a composer/mixer | I want to have MIDI reading of scores | Low |
| As a composer/mixer | I want to have scrolling scores | Low |
| As a composer/mixer | I want to have mixing/composing competitions | Low |
| As a musician/performer | I want to see different performances of one piece | Low |
| As a musician/performer | I want to have an easy way to classify performances | Low |
| As a musician/performer | I want to connect to other users for live sessions | Low |
| As a general user | I want to save and use music as I like | Low |
| As a general user | I want to create and share custom playlists | Low |
| As a general user | I want to view public playlists | Low |

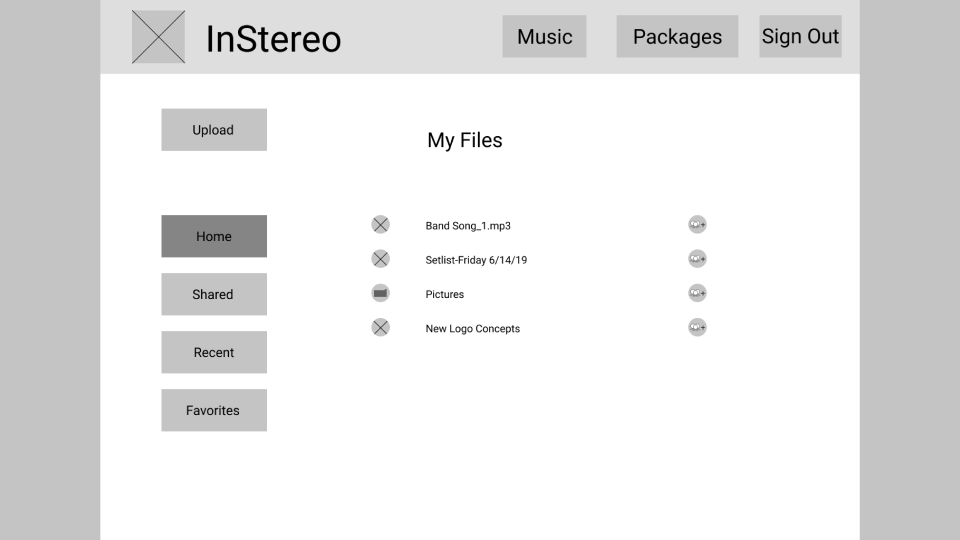
Wireframes, Lofi Prototyping & User Testing
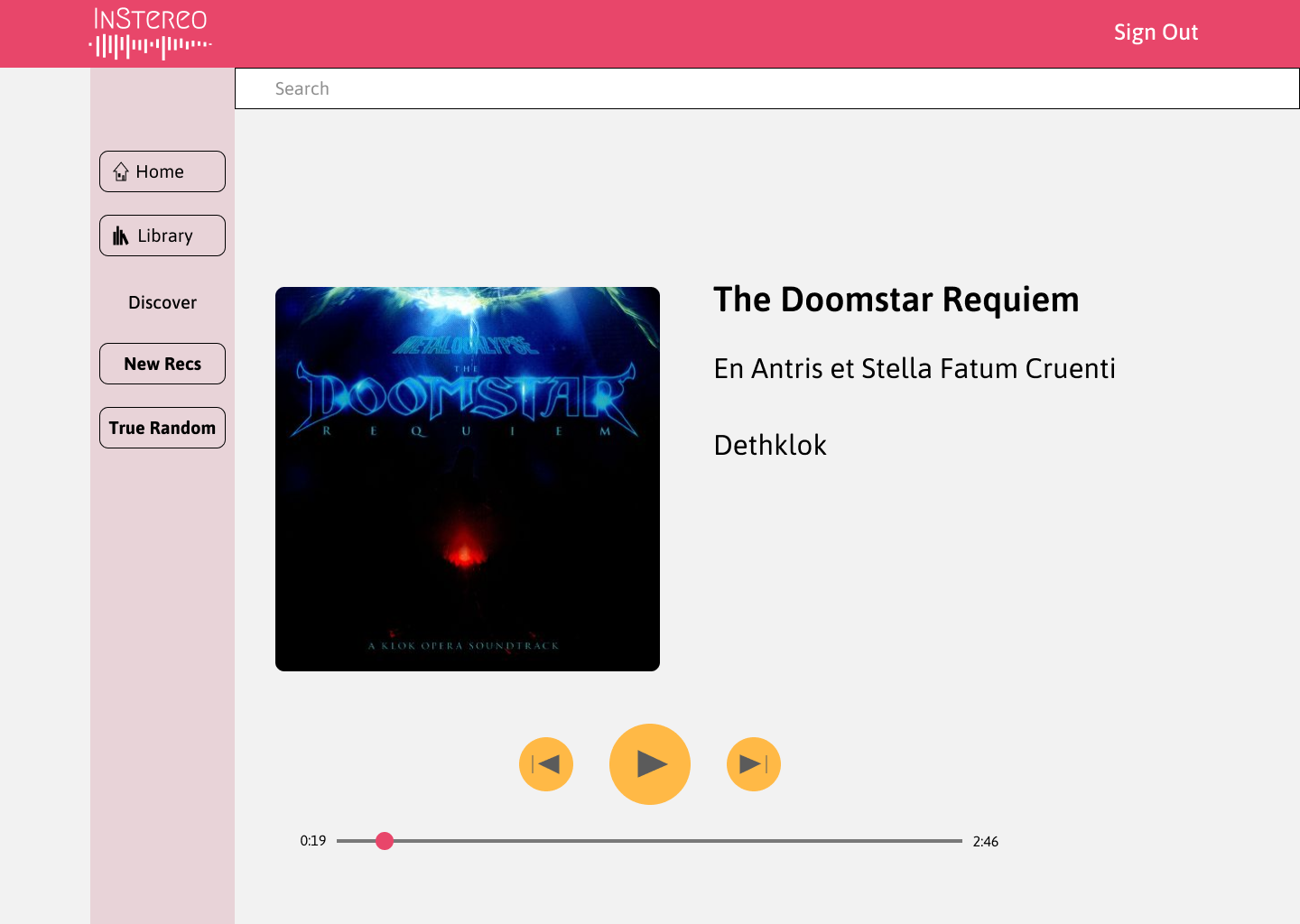
The first round of wireframes was designed specifically for usability, to attempt to put to paper (so to speak) the user flows above while trying to flesh out the basic design of the page.
User testing on this clickable prototype yielded some very good information. By testing a range of users, I gathered information that allowed us to locate a number of pain points.
Far and above the most useful response was the individual who experienced a number of unexpected pain points that did not occur among the other two participants. Particularly, the user
experienced a great amount of difficulty in both the flow for uploading a file and the flow for playing a random piece of music, largely due to verbiage and unintuitive placement of
buttons.
While this could have been overlooked if it were just one particular moment of hesitation, that it was an issue across multiple screens suggested that there were issues with the design
for a subset of users that needed to be addressed.
Branding
To begin the brand development process, I started with a mind map focused on music and collaboration. From there, I gave a great deal of consideration to the types of people who would associate with the brand, what associations I wanted it to have, and most importantly, what to evoke in people who utilized the site. Given the subject of music, I felt that passion and energy were two key watchwords to focus on.
Logo Design
The logo concept started with a fairly scattershot approach. Initial concepts consisted of boomboxes and music notes, then shifted to stereo faces and digital interfaces, as well as
paraphernalia associated with music and stereos. However, the idea that sparked the most curiosity was the waveform.
I recorded myself in Audacity saying “IS”, playing at the time with the idea of the logo as initials of the brand, and used that waveform as the foundation.
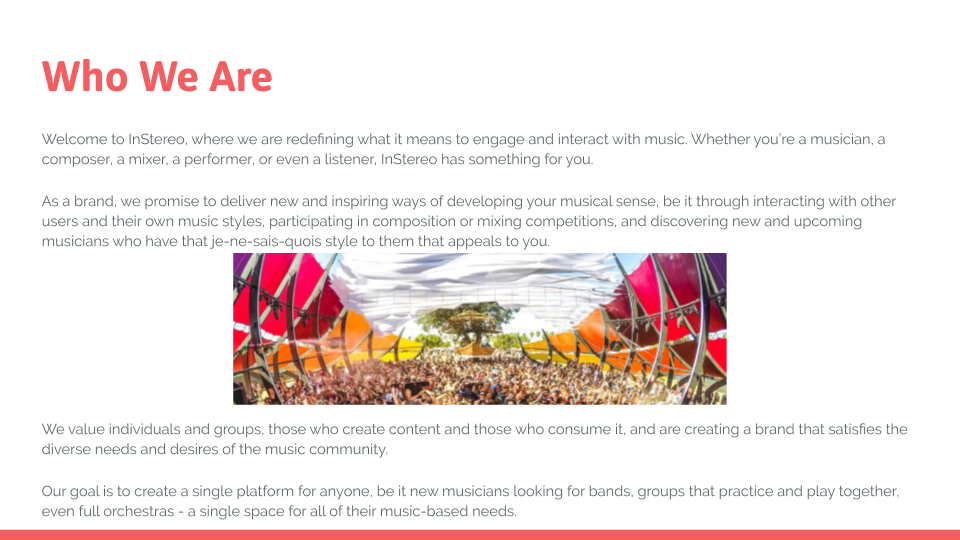
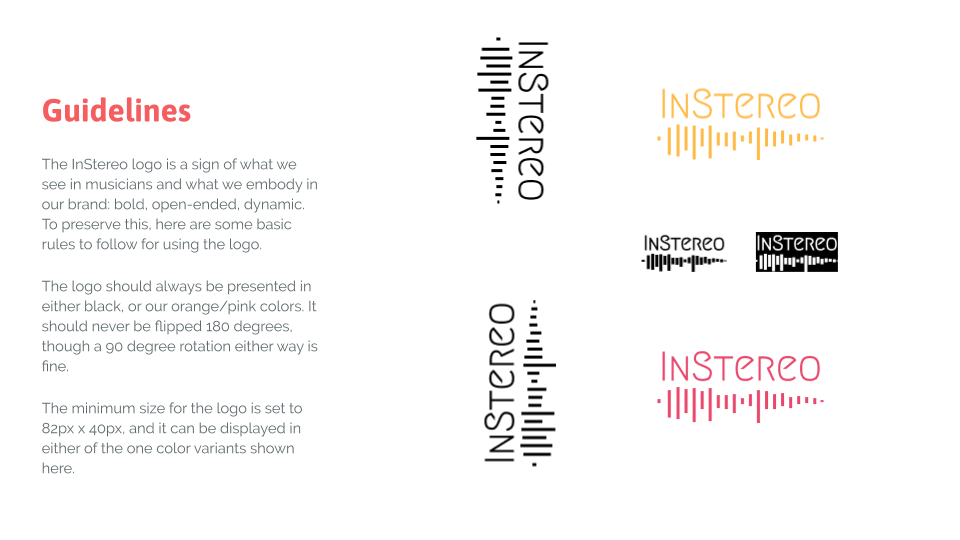
The logo itself went through a number of adjustments, starting initially with the “IS” concept. However, this quickly gave way to a more standard but unpolished presentation, and then
to a simplified but striking logo.



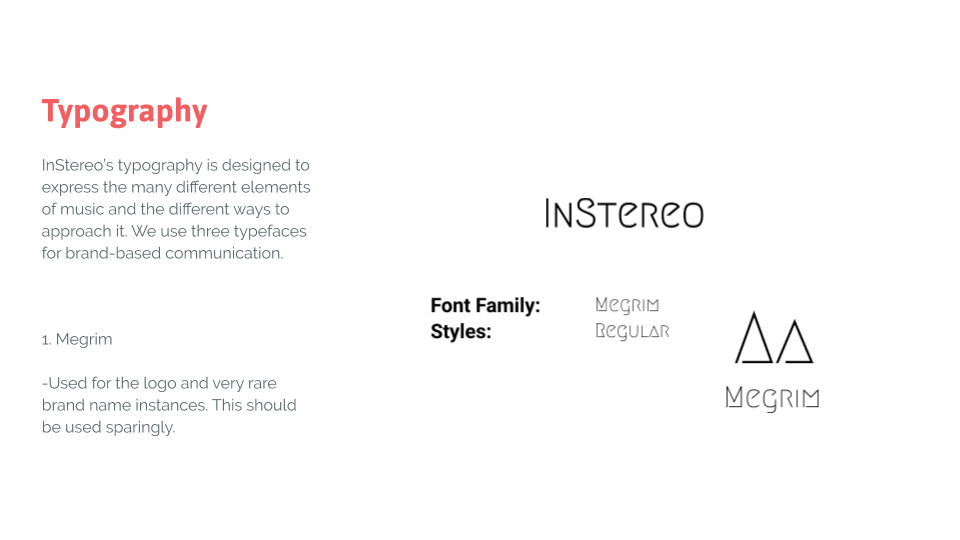
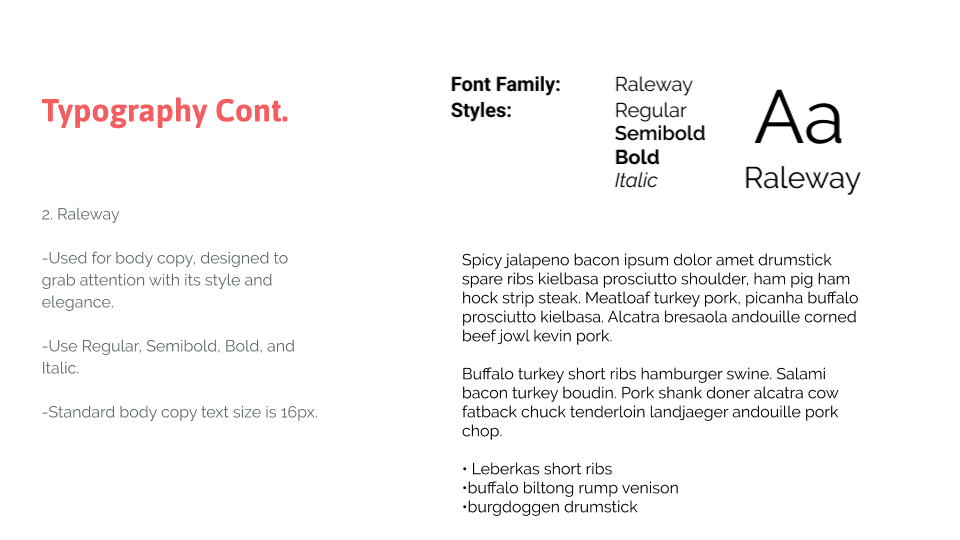
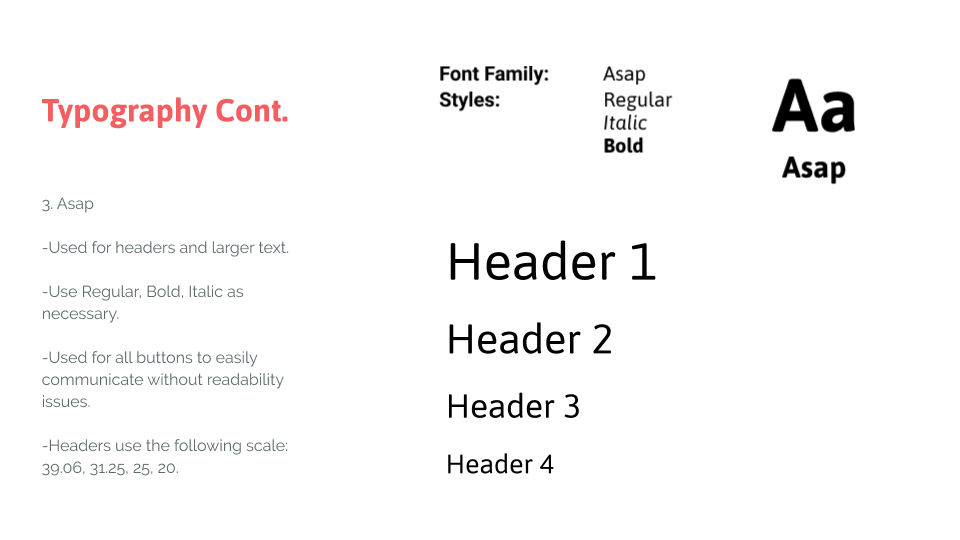
Style Guide
I then created a comprehensive style guide for InStereo, designed to communicate the totality of InStereo’s concept and approach to music, cloud storage, and collaboration.
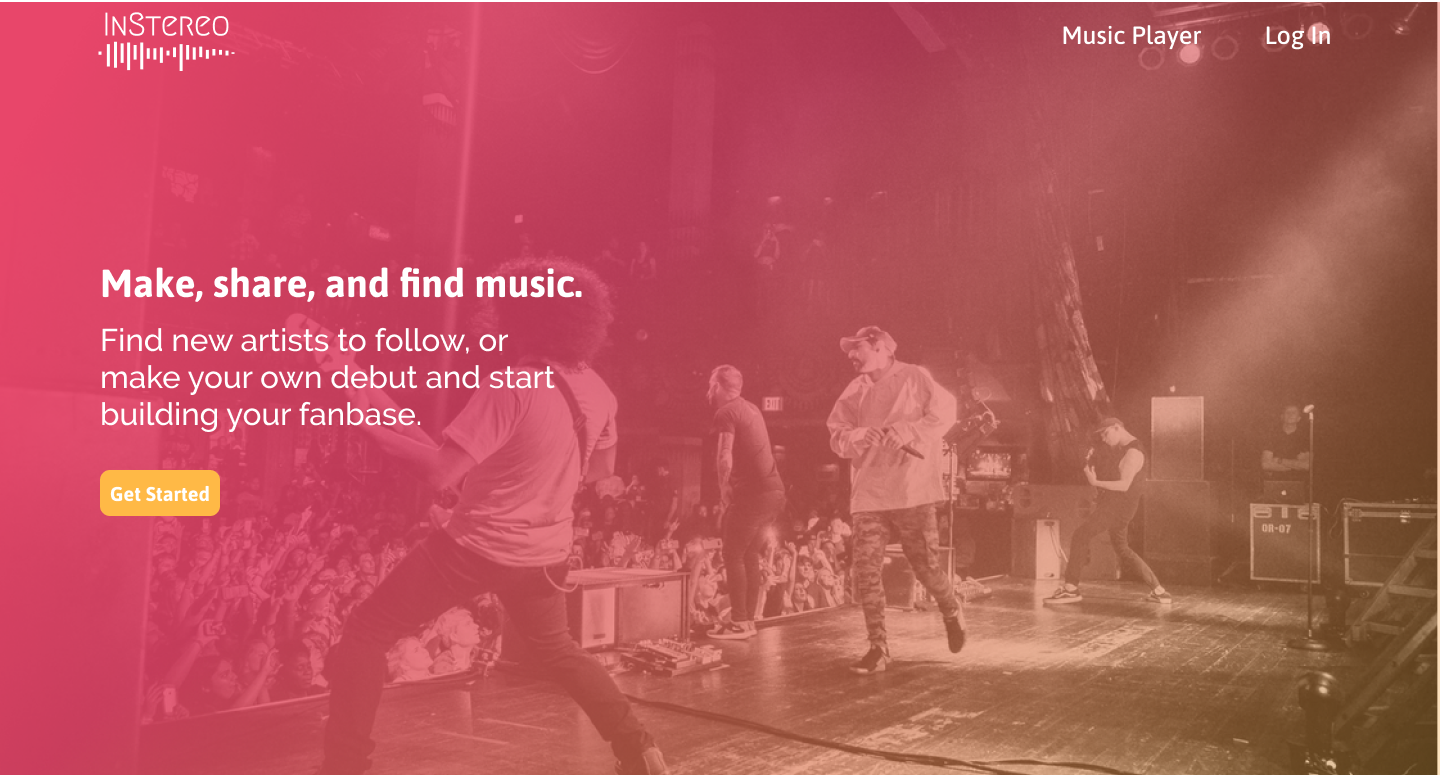
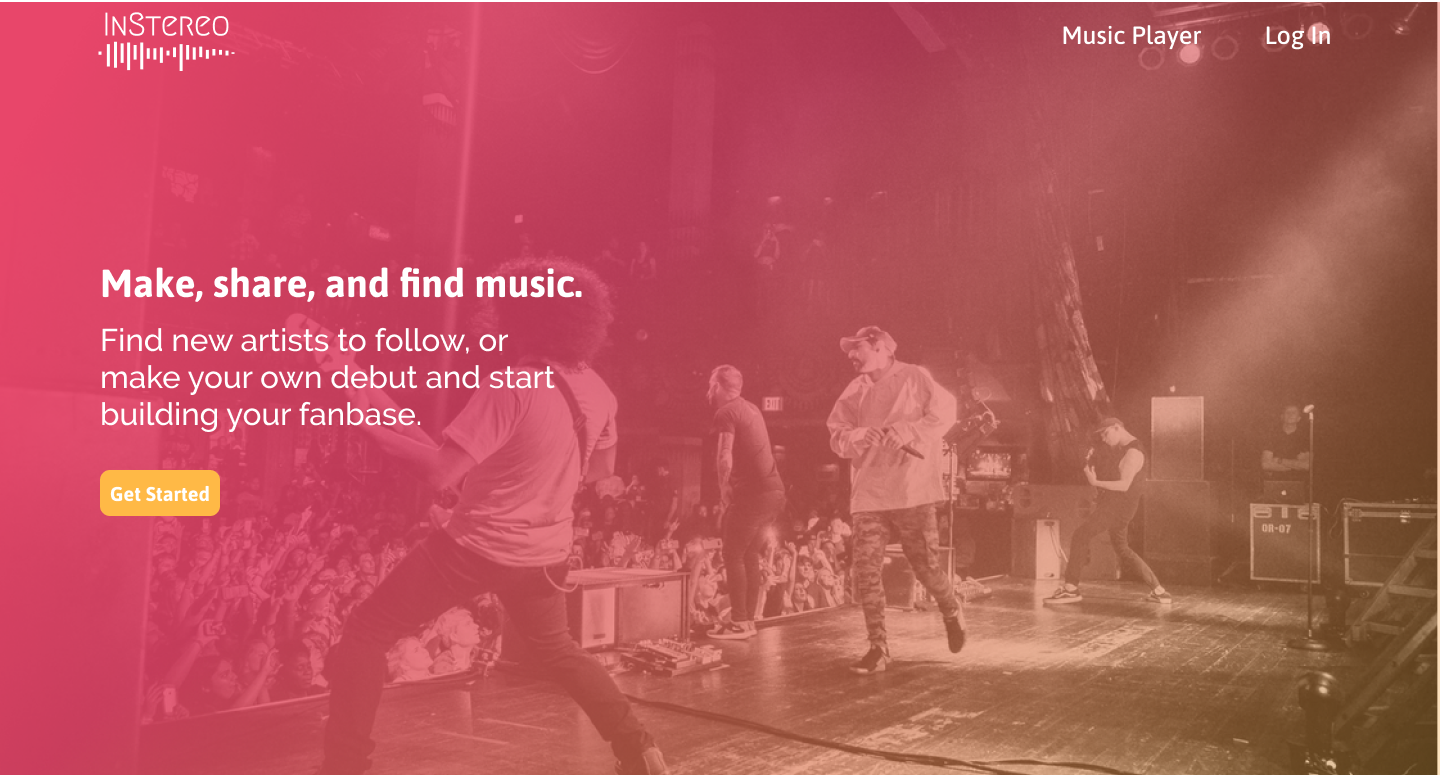
Visual Design
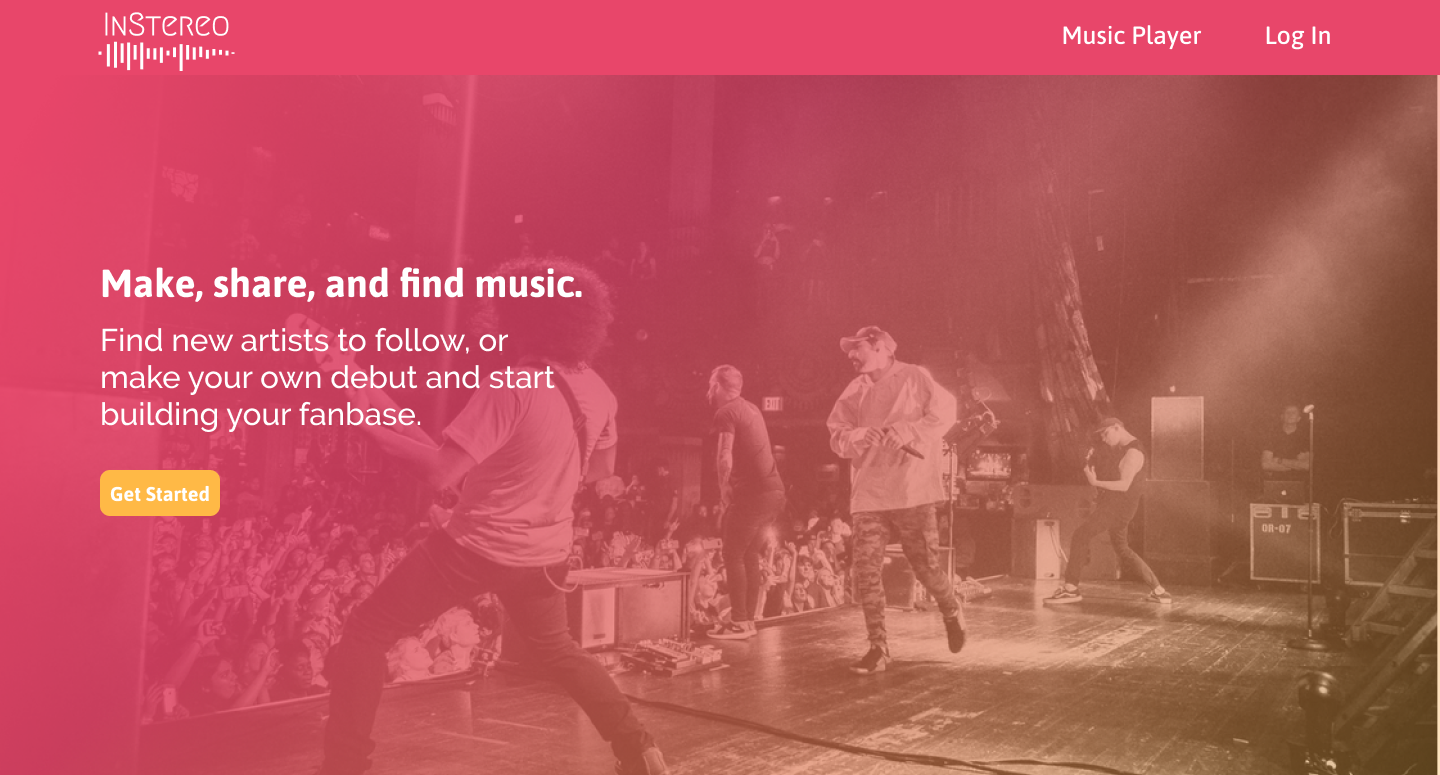
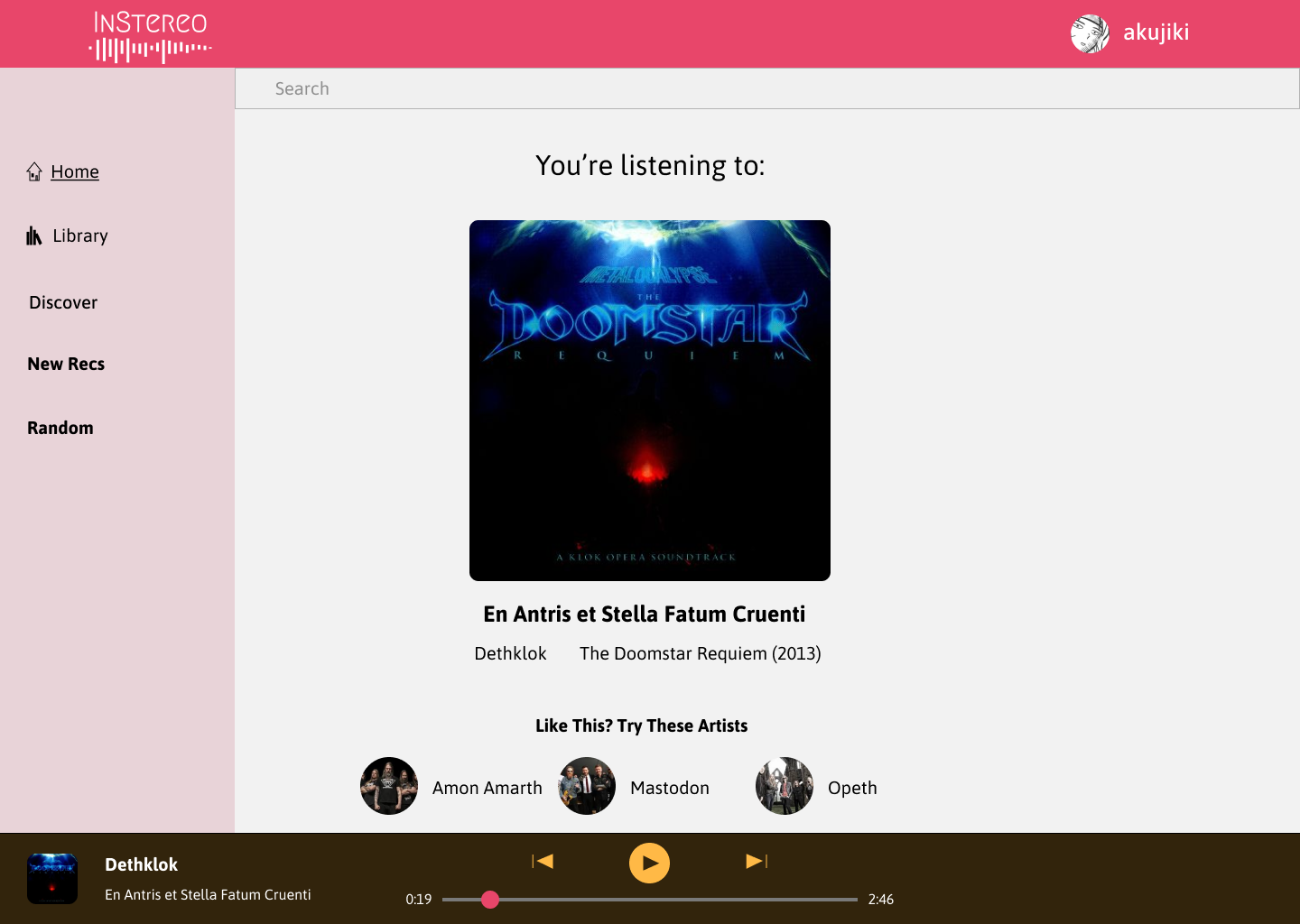
Taking the old mockups and the feedback I received from the first round of user testing and combining them with the brand identity, I synthesized a more complete product and created prototypes.
User-Driven Development
The second round of testing was considerably more involved, and came in two waves. The first was preference testing, which analyzed user preferences in regards to functional and aesthetic approaches.


Next came the second round of usability testing. This time around, there were no issues related to user flows, but instead testers conflicted over aesthetic decisions. This led to a second round of preference testing, which produced near-unanimous results.
Before

After

Conclusion
With regards to doubts going into the project, I felt a very real sense of imposter syndrome many times, wondering if I had any real sense of design and understanding. However, as the
project marched on, what surprised me was the way that individual elements, through iteration, began to congeal into a coherent whole.
If given more time, I would probably have spent more time looking at sites like dribbbler for potential inspiration for more specific elements, but in forcing myself to stay the course
and work largely from my own concepts I think I’ve forced myself to adapt and develop in a lot of ways. Going forward in future projects, I certainly want to utilize a broader number of
resources for inspiration and to hopefully make some of the in-between parts less painful, to feel less frustrated and nervous with what seems like a lack of development and instead focus
on the iterative process to develop my own eye and a better understanding of my own personal aesthetic.